return()안에는
병렬로 태그 2개이 이상 기입 금지
자료 잠깐 저장할 땐
변수를 사용해도 되지만 state 써도 된다~
state 만드는 법
- import {useState}
- useState(보관할 자료)
- let [작명, 작명]
let [a, b] = useState('남자 코트 추천');
- a : state에 보관했던 자료 나옴
- b : state 변경 도와주는 함수
(참고) Destructuring 문법
let num = [1,2];
// 배열 안에 있던 걸 변수로 빼고 싶다!let [a, c] = [1, 2];
// let a = num[0];
// let c = num[1];
변수 문법이 있는데 왜 굳이 state 써야 함?
변수랑 state는 차이점이 1개 있다.
- 일반 변수 : 갑자기 변경되면 html에 자동으로 반영 안 됨
function App() {
let post = '강남 우동 맛집'; // => 역삼 우동 맛집
let [글제목, b] = useState('남자 코트 추천');
return (
<div className='App'>
<div className="black-nav">
<h4>블로그임</h4>
</div>
<div className='list'>
<h4>{ post }</h4>
<p>2월 17일 발행</p>
</div>
</div>
);
}
- state : 갑자기 변경되면 state쓰던 html은 자동 재렌더링 됨
그럼 state 언제 써야 함?
변동시 자동으로 html에 반영되게 만들고 싶으면 state 쓰자~
빡대가리식 정리 : 자주 변경될 것 같은 html 부분은state로 만들어놓기
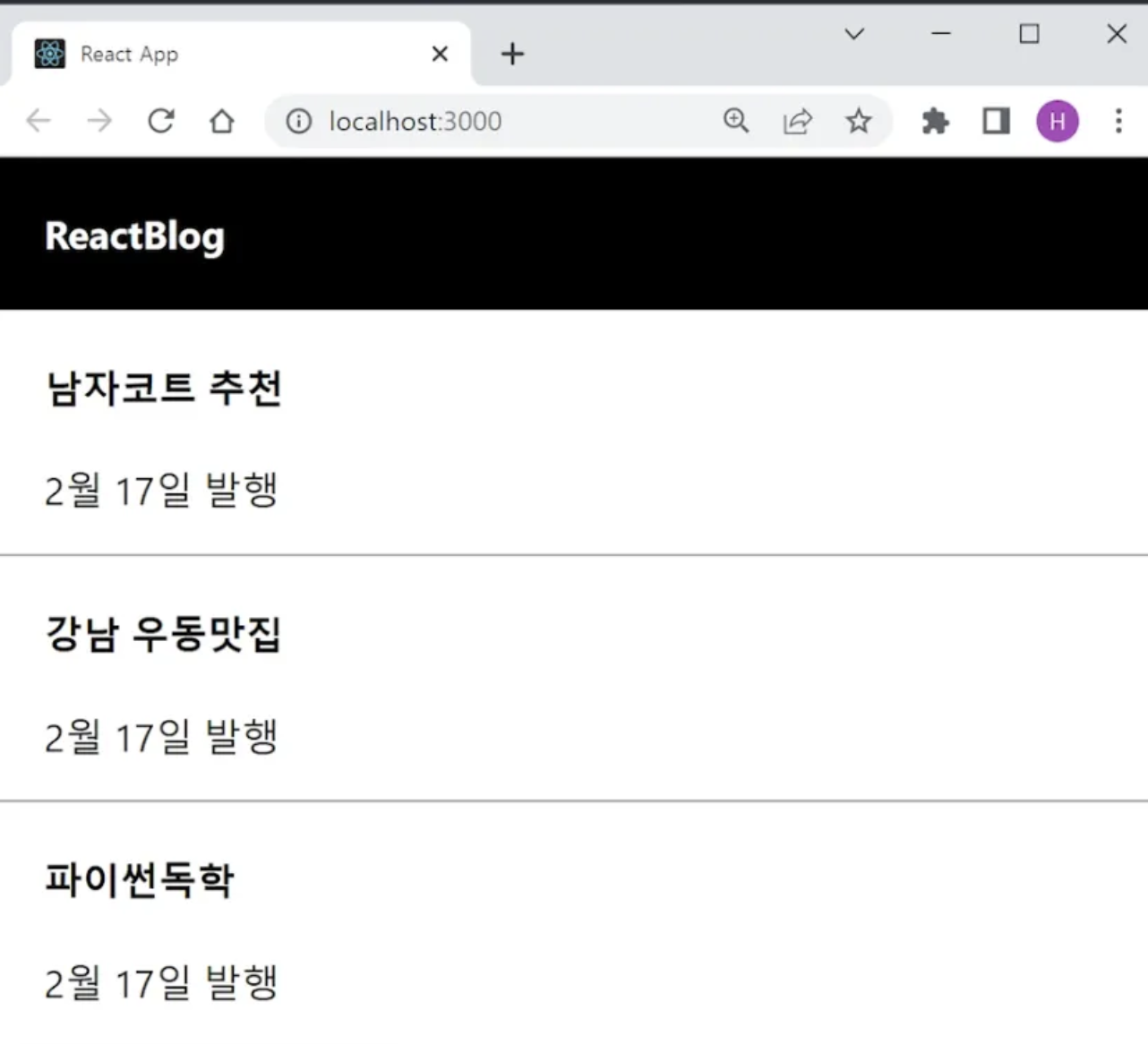
숙제 (제목들은 state로 만들기)

import { useState } from 'react';
import './App.css'
function App() {
let post = '강남 우동 맛집';
let [글제목, b] = useState([ '여자 코트 추천', '강남 우동 맛집', '파이썬독학' ]);
return (
<div className='App'>
<div className="black-nav">
<h4>ReactBlog</h4>
</div>
<div className='list'>
<h4>{ 글제목[0] }</h4>
<p>2월 17일 발행</p>
</div>
<div className='list'>
<h4>{ 글제목[1] }</h4>
<p>2월 17일 발행</p>
</div>
<div className='list'>
<h4>{ 글제목[2] }</h4>
<p>2월 17일 발행</p>
</div>
</div>
);
}
export default App
'React' 카테고리의 다른 글
| div 너무 많으면 Component (0) | 2024.12.17 |
|---|---|
| state가 array / object 면 (0) | 2024.12.17 |
| 버튼에 지리는 기능 만들기 (1) | 2024.12.17 |
| JSX 문법은 3개가 끝 (0) | 2024.12.17 |
| 리액트 개발환경 세팅 / 프로젝트 생성 (1) | 2024.12.17 |